Introducing the GAME-CHANGING blueprint we will implement to revolutionize the personalized user experience on your website:
My clients don’t just witness change; they lead it. Partner with a designer who comprehends the user journey and trust your vision in capable hands.











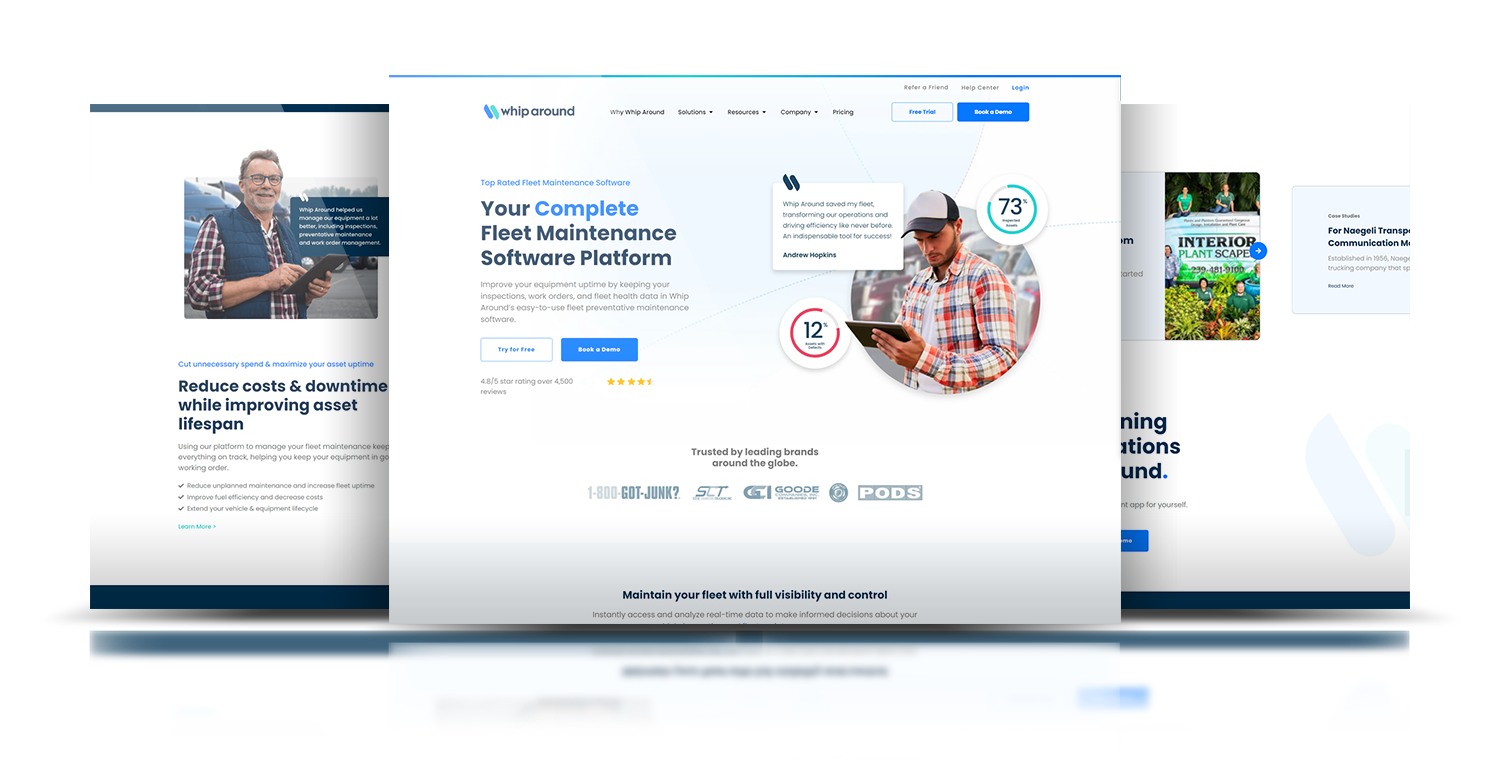
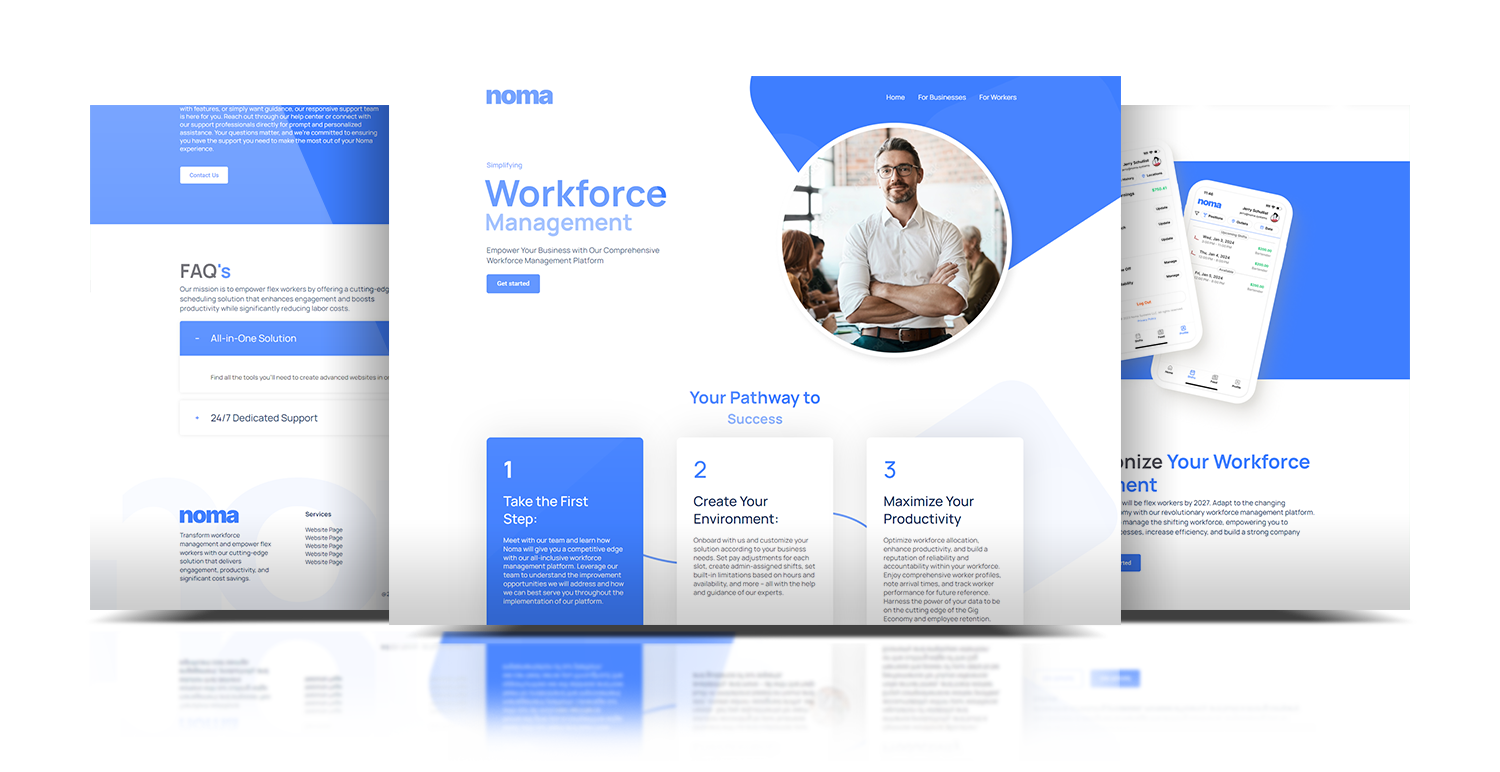
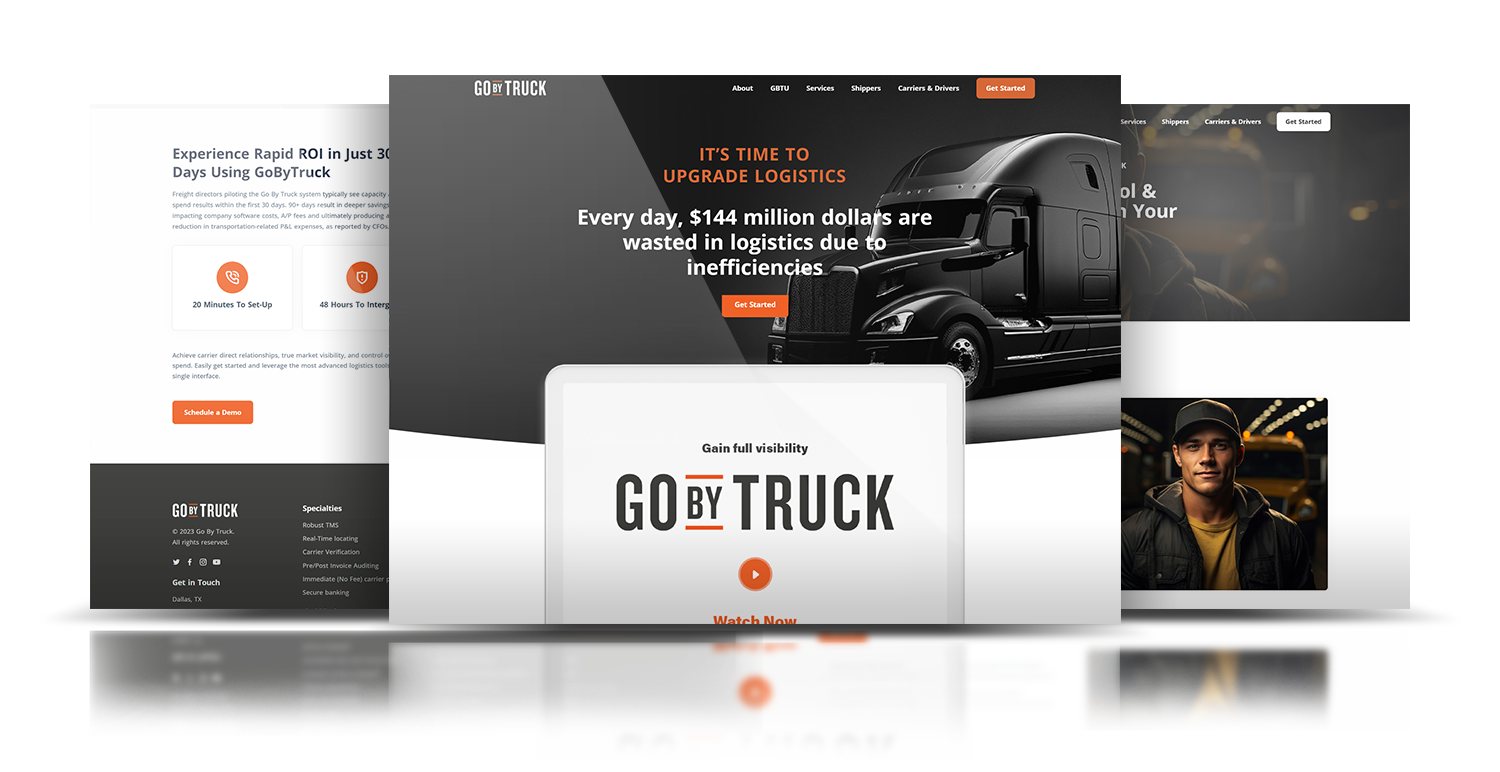
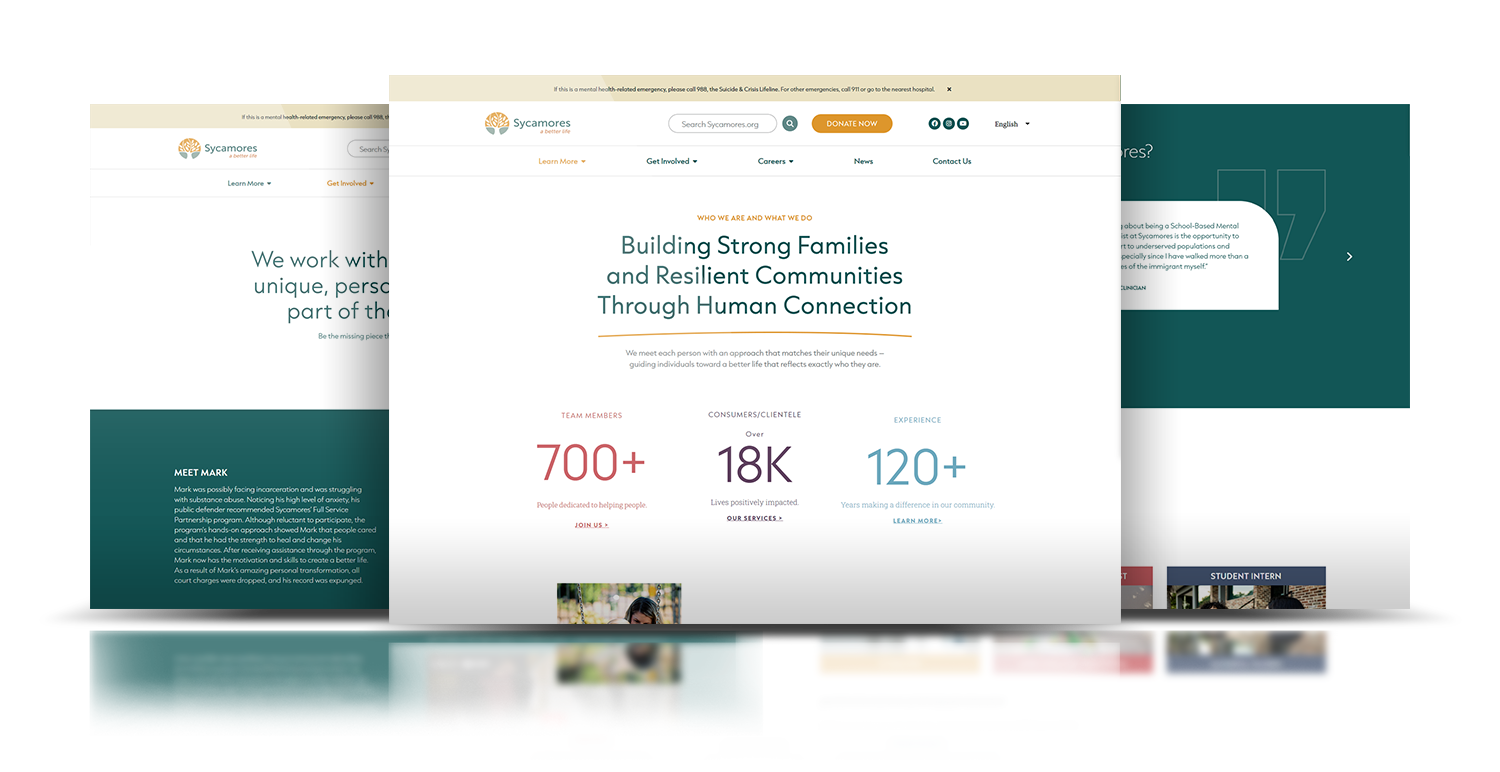
Transform your digital space with my groundbreaking Product Design – UX/UI experience—a blend of function and aesthetics driven by relentless pursuit of perfection.
We design a website that embodies your vision, then build it to launch your brand into digital stardom, all on your own domain. This process—the design, build, and live push—is the leap towards establishing your digital presence and story.
Once live, we launch into a full-throttle, 30-day scrutiny under the gaze of multiple industry insiders. Here, your website isn't just observed—it's put through the paces to stimulate growth and evolution, ensuring it meets the demands of your users.
Post-feedback, the true artistry begins. It's here that your website, already full of potential, undergoes a metamorphosis, transcending from good to extraordinary. This is a deep-dive into optimization, ensuring that every interaction counts.



