Dive deep into our mega menu to discover our innovative solutions. Experience our custom-crafted CSS magic that brings to life a captivating and smooth Elementor mega menu animation. Explore and be amazed!
Check out the video for insights, and you’ll find the CSS code right below!
/* Sub Menu Dropdown */
.elementor-widget-n-menu .e-n-menu-content>.e-con { {
animation-name: dropDown !important;
animation-duration: var(--n-menu-open-animation-duration); /* You can also define a specific time, e.g., 0.3s */
max-width: calc(100% - var(--margin-left) - var(--margin-right));
}
@keyframes dropDown {
0% {
opacity: 0;
transform: translateY(-10px);
}
100% {
opacity: 1;
transform: translateY(0);
}
}
/* Sub Menu Dropdown - If you have the transition speed turned off try this one instead */
.elementor-widget-n-menu .e-n-menu-content>.e-con {
animation-name: dropDown !important;
max-width: calc(100% - var(--margin-left) - var(--margin-right));
}
@keyframes dropDown {
0% {
opacity: 0;
transform: translateY(-10px);
}
100% {
opacity: 1;
transform: translateY(0);
}
}
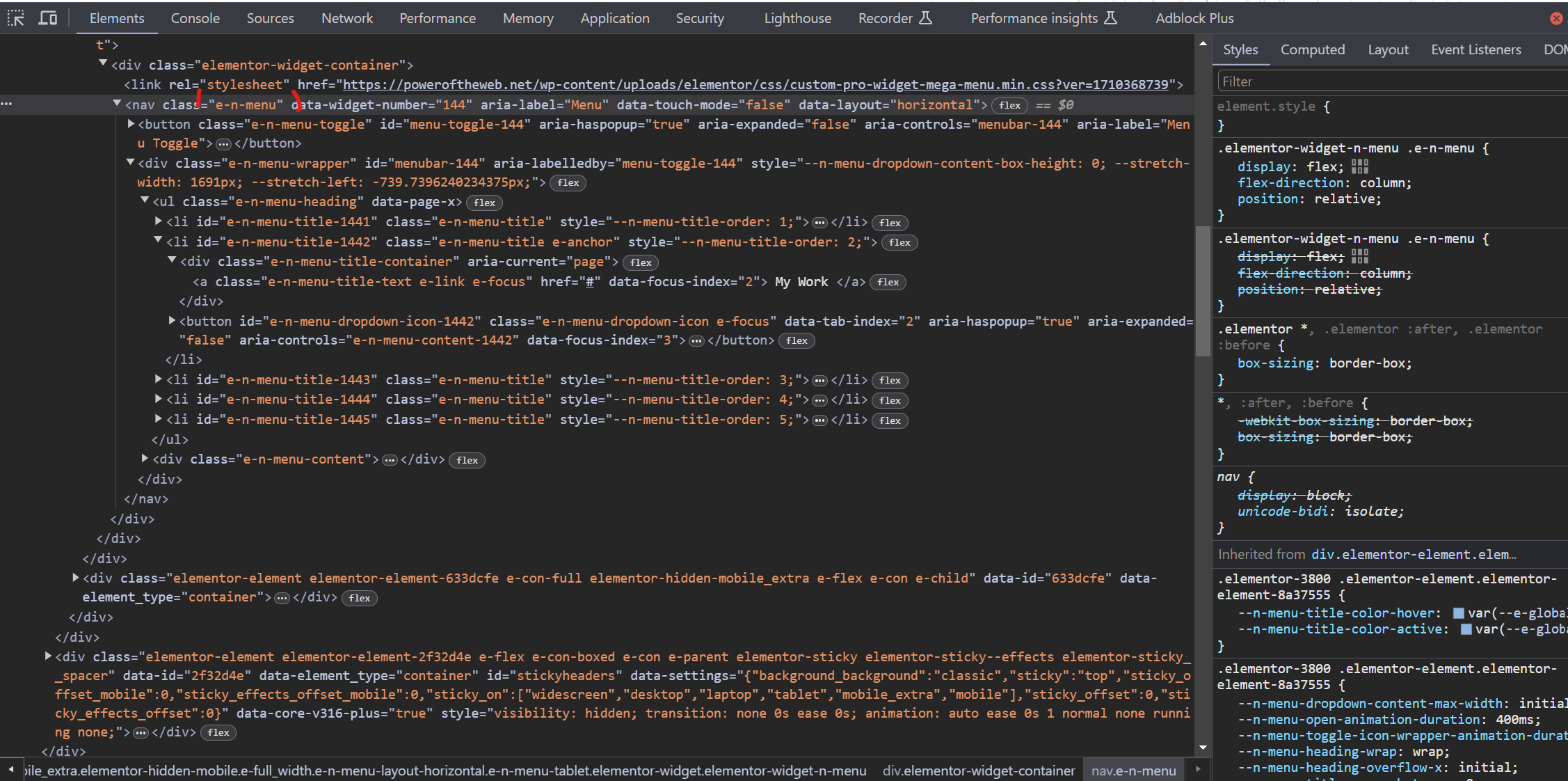
If this is not working with your Elementor build make sure to check that the classes are the same, the same as in the CSS above. Plus, this only works with Elementor’s new Mega Menu that you must install separately. It doesn’t come pre-packages at this time.
This is the same CSS code that I use on this website, and all the others I’ve created along the way.
See screenshot below.




No Comments yet!